この記事のキーワード Inkscape/チュートリアル/ロゴタイプ

いつもご覧いただきありがとうございます。しらすサラダです。
今回はフリーのドローソフトであるInkscapeのチュートリアルです。(その2)
ちょっと軽やかなカタカナのロゴを作ってみたいと思います。
「その1」は下の記事をご覧ください。
今回も、ほんの少しだけ使ったことがある方向けの内容です。申し訳ありません。
それではカタカナのロゴタイプの作り方のご紹介です。
今回は「ロゴタイプ」のロゴを作ってみます。
文字を描く

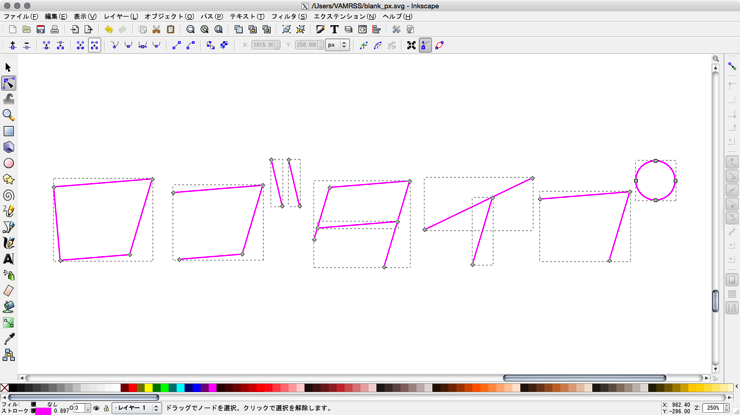
「ペンツール」を使い文字を描きます。
文字を描くコツ
実は今回のロゴ作成で一番難しいところです。
ちょっとしたポイントを意識すると、上手く描けるかもしれません。

ポイントは「同じもので構成する」です。
同じもの?構成?という感じかもしれませんが、難しいことではありません。
今回の例をあげますと、上の画像の赤色と緑色の線はそれぞれ同じものです。長さは違いますが、角度などを統一しています。また、赤色の線と緑色の線がぶつかる部分の角度(青い角度)は同じにしています。
このように、同じもので構成すると、線の配置などに意味が加わりますので、統一感が出ます。
以上、ちょっとしたポイントでした。
文字をつなぐ

今回のロゴタイプの醍醐味です。
文字の書き順を参考にして、「文字の軌跡」を描いていきます。
この「文字の軌跡」を加えると、「軽やかさ」が増すと思います。
完成

「文字」や「文字の軌跡」の線の太さを変更したり、色を変えたりして完成です。もちろんお好みです。

線の太さや種類を変えるだけでもイメージが変わります。
番外編 応用した例

「シラスサラダ」です。

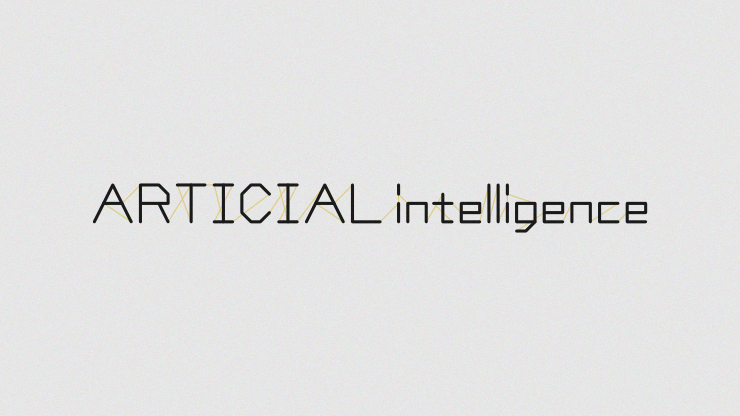
「artificial intelligence(人工知能)」です。
皆様も是非ご自身のロゴを作ってみてください!
今回もご覧いただきありがとうございました。
![]() 当ブログはブログランキングに参加しております。バナーのクリックをお願いします!応援よろしくお願いします!
当ブログはブログランキングに参加しております。バナーのクリックをお願いします!応援よろしくお願いします!