この記事のキーワード Inkscape/チュートリアル/ロゴタイプ

いつもご覧いただきありがとうございます。しらすサラダです。
今回はフリーのドローソフトであるInkscapeのチュートリアルです。
ただ、Inkscapeの基本的な使い方まで説明してしまうとちょっと大変なので、ほんの少しだけ使ったことがある方向けの内容です。申し訳ありません。
基本的なチュートリアルに関しては、世の中には良いものがたくさんありますのでそちらをご参考ください。
またこの記事は、Inkscapeのことをご存知ない方にとって、「こんなことができるんだ!」や「やってみたい!」と思っていただけるきっかけになればと思います。
それでは作り方のご紹介です。
今回のチュートリアルは「昔の機械のロゴ」をイメージしたロゴタイプの作り方です。チュートリアルとしてあまり良くないお題ですね(笑)
あと、今回は「SHIRASU」のロゴを作りますが、文字数を抑える(ひし形のロゴにするので、文字数が奇数だと真ん中の文字がいびつになってしまうおそれがあるため)ので「SHIRASU」ではなく「SIRASU」にします。(最終的にどちらでもよかったとおもいました。)
1.文字を描く

グリッドに沿って「ペンツール」を使い文字を書きます。お好きな文字でいいです。
書き終わった文字は、グループ化しておきましょう。また色を変えておくとわかりやすくなります。
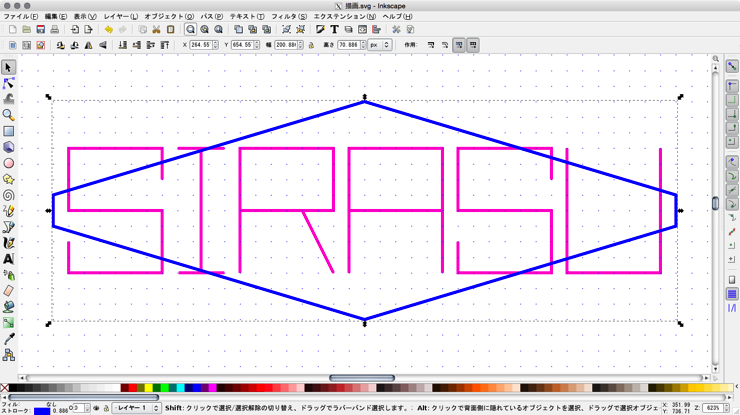
2.文字の枠を描く

ペンツールを使いロゴの枠を描きます。完成後のロゴの形をイメージしながら描きましょう。
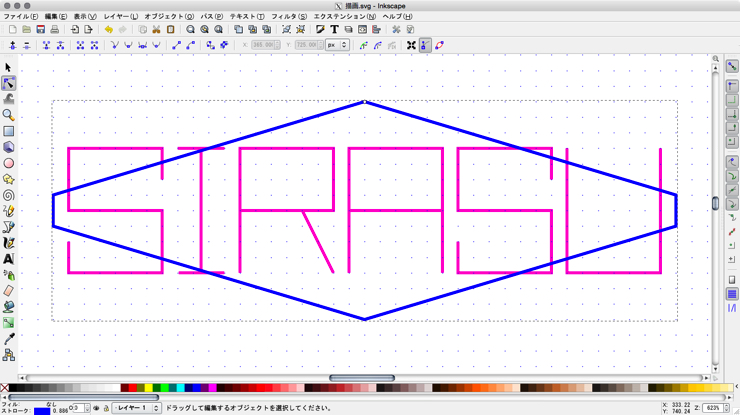
3.文字の基準となる枠を描く

文字を枠の形に整えるため、枠より少しだけ小さい枠を書きます。この枠は文字を変形させる際の基準となります。

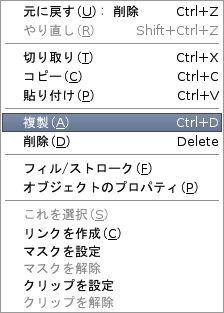
「2.文字の枠を描く」で描いた枠を複製します。複製したいオブジェクトをクリックし、副ボタン(右クリック)をします。出てきたメニューから複製をクリックします。
この「複製」は位置をずらさずに複製できます。

「複製」をすると、複製されたオブジェクトだけが選択された状態になります。

ここで、メニューバー「パス」から「ダイナミックオフセット」をクリックします。

枠に一つだけ点が表示されました。

その点を内側にドラッグすると、この枠が均等に小さくなった状態になります。これをオフセットと言います。ちなみにInkscapeではなぜかオフセットの距離をグリッドに沿わせたりすることができません。(私の場合?)目測で大体の位置を指定します。
また、わかりやすくするため、内側の枠の線の色を変えておきます。
「オフセット」とはオブジェクトの各要素を同じ距離で移動することです。CADを使う上では欠かさない機能です。
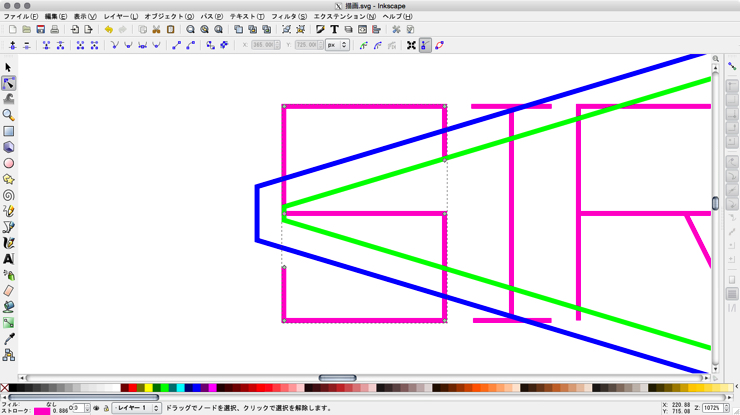
4.内側の枠に沿って文字を変形させる
このロゴ作りの醍醐味です。
内側の枠を基準にして、文字の各ノード(文字を構成している点のことです。この点を結ぶことによって文字が描かれています。)を移動していきます。
今回は参考として一文字目の「S」の各ノードを移動してみます。
またこの作業では、文字をノードを移動するのでグループは解除しておきましょう。

「ノードツール」を使い「S」をクリックします。

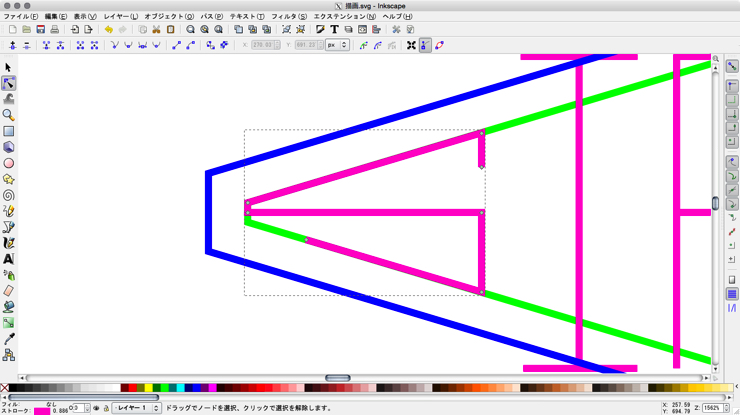
このように各ノードを内側の枠を基準にして移動させます。この時にキーボードの矢印キーを使うと作業がしやすいです。

矢印キーを使った移動の移動量の設定はメニューの「ファイル」から「Inkscapeの設定」から行えます。
なるべく小さい値にすると、微調整がしやすくなります。

細かい微調整が済んだら、文字として認識できるように、ノードを削除します。今回はSの左側がどうしても詰まってしまうので、下側の線を削除しました。
以上のようにして、各文字のノードを移動させていきます。

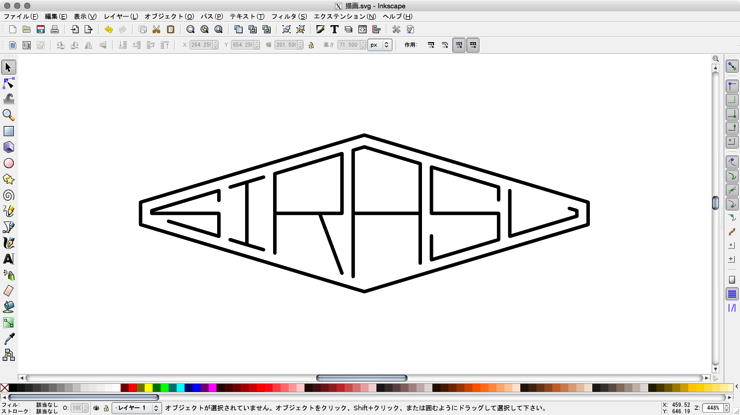
5.完成

線の太さなどを変更して完成です。
番外編その1 ノードをきちんとした位置に移動する
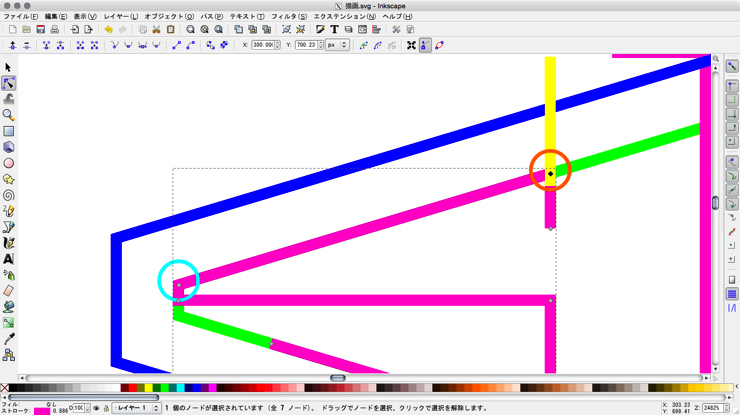
文字のノードがぴったりの位置じゃないと嫌だという方に向けて、スナップ機能を使ったノードの移動をご紹介します。

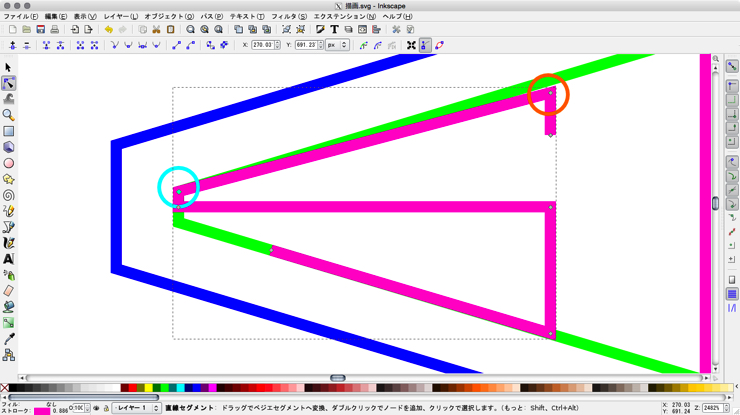
このようにずれたノードはスナップ機能を使い位置を揃えます。
水色に囲われたノードに関しては

内側の枠の角にスナップするので問題ないですね。
しかし、オレンジ色の丸に囲われたノードは線の途中なので、ぴったり上側にスナップすることが難しいです。

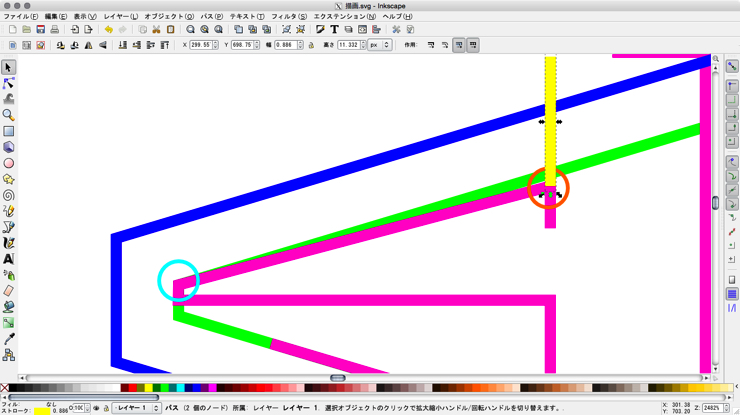
大げさにするとこのようにずれてしまいます。

なので、ペンツールの「連続する近軸線の作成」モードにし、オレンジ色に囲われたノードから上へ垂直に線を引きます。

そうすることによって、新しく引かれた線は内側の枠に直行するので、スナップする位置が明確になりました。
番外編その2 応用した例

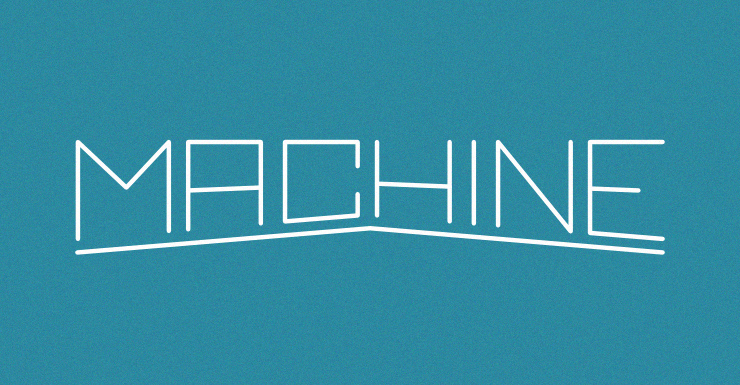
「MACHINE(機械)」です。

「artificial intelligence(人工知能)」です。読みづらいですね(笑)
いろいろな使い方ができます。皆様も是非ご自身のロゴタイプを作ってみてください!
その2ができました、よかったらごらんください。↓
今回もご覧いただきありがとうございました。
![]() 当ブログはブログランキングに参加しております。バナーのクリックをお願いします!応援よろしくお願いします!
当ブログはブログランキングに参加しております。バナーのクリックをお願いします!応援よろしくお願いします!